Webfonts – ein Selbstversuch
Nur damit ich meinen Schützlingen irgendwann mal erzählen kann, wie man »echte« Schriften auf seine Website bringt, habe ich mich heute dem typekit Selbsttest unterzogen.
In den letzten Monaten wurden auf allen online Kanälen die verschiedenen technischen Möglichkeiten diskutiert – über einen online-Service ausleihen (typekit, kernest etc.) oder für’s web linzensieren und im web-Format in die website einbauen (EOT/light, WOFF etc.).
Der Service von typekit wurde nach ein paar Monate Testbetrieb vor wenigen Wochen für alle freigeschaltet, aber so richtig verlockend und vor allem gut lesbar fand ich kaum eine der angebotenen Schriften.
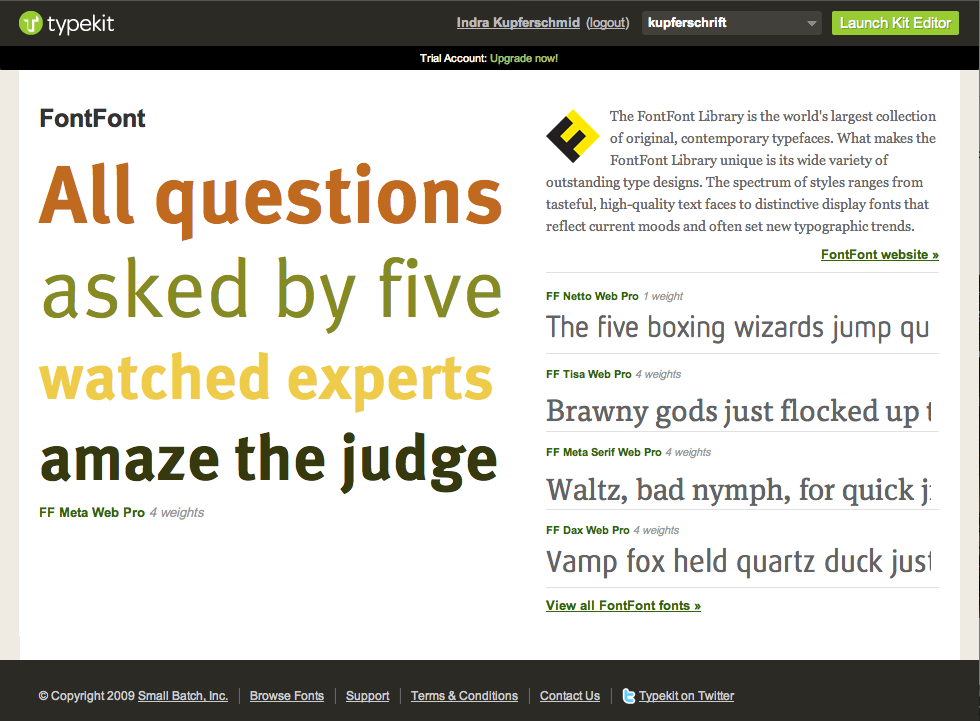
Gestern dann gingen Teile der fontfont-Bibliothek von FontShop International online. Ein guter Grund, noch einmal näher hinzuschauen.

Zuerst ist jedoch immer noch desillusionierend festzustellen, dass bezüglich guter Darstellung auf dem Bildschirm keine der angebotenen Schriften den gut gehinteten Systemkollegen Georgia, Lucida et al das Wasser reichen kann. Meines Erachtens nach sollten die neuen Möglichkeiten lieber für Überschriften und ähnliches genutzt werden, als allen Lesetext im Netz in einen großen Haufen Matsch zu verwandeln. Das kann jeder selbst im »specimen« Bereich der typekit-Website ausprobieren, wo die Schriften auch in kleineren Größen und leichteren Schnitten dargestellt sind oder auf den ersten webfont-specimen-Seiten, die sich aufgemacht haben, beim Beurteilen der Schriften mit realistischem content zu helfen.
Wir bringe ich nun solche Schriften auf meine website? More